Visual Studio Tips & Tricks - Part One Formatting
This is a departure from my regular blogging about code but I find that there are many little tips and tricks you can use in VS that make it easier to use. Not that it's a bad product but there are little things that can allow you to work faster and be just a bit more productive with less effort. As a very lazy coder I find that invaluable. This post or series of posts will cover a wide variety of things but hopefully it will help some people out.
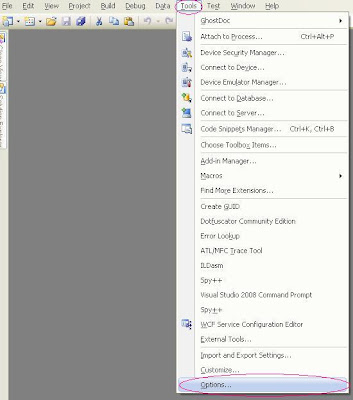
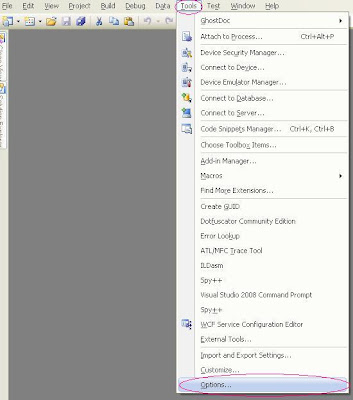
First let's mess with some options in Visual Studio. The first thing I do in VS is to turn on word wrap and line numbers. To access these you need to get into the options. So in the main menu select Tools -> then options

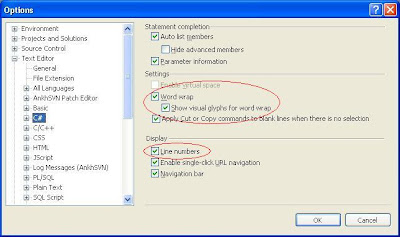
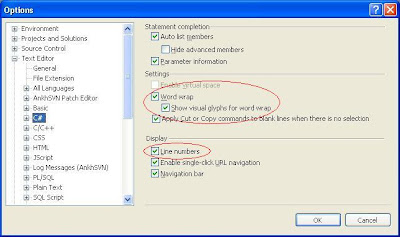
This will bring up an Options dialog box with a tree view on the left with a whole slew of options. For now we're going to focus on the Text Editor section. Expand the Text Editor node and select the language you are interested in. I have selected C# here for my example. On the right hand side you will see options for enabling word wrap, show glyphs for when wrapping happens and further down the screen enabling line numbers.

You now have word wrapping and line numbers at your disposal for that particular language. Now you have to do this for every language you use so when I'm writing ASP.Net applications I have to remember to go in and do the same for HTML as well. I think that's a PITA and I hope they fix it in VS 2010 so you can apply that setting to all languages supported by the IDE.
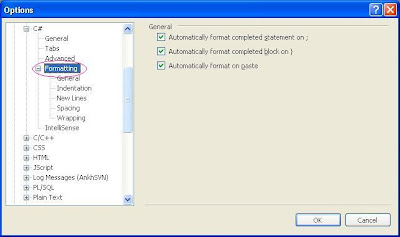
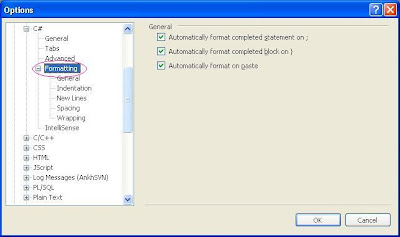
Now while we're here we might as well change some of the standard source code formatting options VS defaults to. I have a very particular way I like my code formatted and hate the default formatting VS uses so whenever I get onto a new dev box I always come in here and change the settings. Expand the language node you're interested in, my example below again uses C# and select the formatting node.

There are only 3 items under the main Formatting node. The real fun stuff are the items under the Formatting node. In each of these sections you can control how you want VS to format your source code automatically. There are a lot of options in there so I suggest you get in there and play around with them. VS let's you see how changing the option will affect the way your source code looks.
So that's it for the first post in VS tips and tricks. You can now change the look and feel of your code including word wrap, line numbers, white space, etc.
First let's mess with some options in Visual Studio. The first thing I do in VS is to turn on word wrap and line numbers. To access these you need to get into the options. So in the main menu select Tools -> then options

This will bring up an Options dialog box with a tree view on the left with a whole slew of options. For now we're going to focus on the Text Editor section. Expand the Text Editor node and select the language you are interested in. I have selected C# here for my example. On the right hand side you will see options for enabling word wrap, show glyphs for when wrapping happens and further down the screen enabling line numbers.

You now have word wrapping and line numbers at your disposal for that particular language. Now you have to do this for every language you use so when I'm writing ASP.Net applications I have to remember to go in and do the same for HTML as well. I think that's a PITA and I hope they fix it in VS 2010 so you can apply that setting to all languages supported by the IDE.
Now while we're here we might as well change some of the standard source code formatting options VS defaults to. I have a very particular way I like my code formatted and hate the default formatting VS uses so whenever I get onto a new dev box I always come in here and change the settings. Expand the language node you're interested in, my example below again uses C# and select the formatting node.

There are only 3 items under the main Formatting node. The real fun stuff are the items under the Formatting node. In each of these sections you can control how you want VS to format your source code automatically. There are a lot of options in there so I suggest you get in there and play around with them. VS let's you see how changing the option will affect the way your source code looks.
So that's it for the first post in VS tips and tricks. You can now change the look and feel of your code including word wrap, line numbers, white space, etc.

Comments