Using google maps API for driving directions
This is a bit different than my usual blog postings but I think it will help a lot of people. I recently have found a need to generate a Google Map with driving directions based on some customer input. After a few hours looking over some javascript API's I found a very simple solution on Google.com itself. There are a few different versions of the API and this solution uses version 2.0. I believe the current version is 3.0. I have no clue when if ever they will deprecate the API but it could happen. They also state if you call this service more than 2,500 times a day you will get banned so don't abuse the service. My use is light at best maybe once or twice a day. I have found it to be fairly fast and light weight.
UPDATE!!
Looks like Google wants you to have a key to use the maps. You will need to signup for a key here:
http://code.google.com/apis/maps/signup.html
It takes a few seconds and you will need to add the key to the query string used.
Now onto the code!
It just takes some HTML and JavaScript.
Let's look at the HTML, we have 2 divs. One for the map and one for the instructions. I have them arranged in vertical order so they can be printed. You can lay them out however you want.
Now there are three JavaScript functions initialize, gup, and printMap. Initialize is the big one and creates the map using the Google Map API. The directions.load is what loads the directions from the origin to the destination. Now these values are passed in along the query string and are parsed using the gup function. The print map simply hides the print button and sends the page to the printer.
Now let's look at a quick example, assuming we've named our file map.html.
server.com/map.html?origin=&UTdestination=NV
Will give us a map from Utah to Nevada. You can enter full or partial address in standard JSON format. If your addresses have spaces you will need to ensure that the URL is fully encoded for this to work. I use asp.net so Server.UrlEncode is your friend.
You can read more about the different APIs directly from Google.com
http://code.google.com/apis/maps/index.html
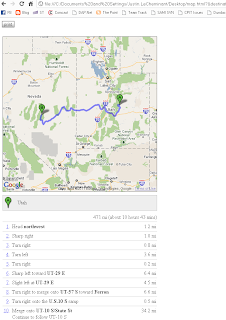
And below is an image of the map generated above
UPDATE!!
Looks like Google wants you to have a key to use the maps. You will need to signup for a key here:
http://code.google.com/apis/maps/signup.html
It takes a few seconds and you will need to add the key to the query string used.
Now onto the code!
It just takes some HTML and JavaScript.
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"> <head> <title>Google Maps JavaScript API Example: Simple Directions</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <script src="http://maps.google.com/maps?file=api&v=2.x&key=YOUR_KEY_HERE" type="text/javascript"></script> <script type="text/javascript"> function gup( name ) { name = name.replace(/[\[]/,"\\\[").replace(/[\]]/,"\\\]"); var regexS = "[\\?&]"+name+"=([^&#]*)"; var regex = new RegExp( regexS ); var results = regex.exec( window.location.href ); if( results == null ) return ""; else return results[1]; } // Create a directions object and register a map and DIV to hold the // resulting computed directions var map; var directionsPanel; var directions; function initialize() { map = new GMap2(document.getElementById("map_canvas")); directionsPanel = document.getElementById("route"); directions = new GDirections(map, directionsPanel); directions.load('from: gup('origin') to: ' + gup('destination') + "'"); } function printMap() { var button = document.getElementById("buttonPrint"); button.style.visibility ='hidden'; //hide print(); button.style.visibility ='visible'; // show } </script> </head> <body onload="initialize()"> <input type="button" value="print" id="buttonPrint" onclick="printMap();" /> <div id="route" style="width: 480px; height:320px; border; 1px solid black;" /> <br/> <div id="map_canvas" style="width: 480px%; height: 480px; border: 1px solid black;" /> <br/> </body> </html>
Let's look at the HTML, we have 2 divs. One for the map and one for the instructions. I have them arranged in vertical order so they can be printed. You can lay them out however you want.
Now there are three JavaScript functions initialize, gup, and printMap. Initialize is the big one and creates the map using the Google Map API. The directions.load is what loads the directions from the origin to the destination. Now these values are passed in along the query string and are parsed using the gup function. The print map simply hides the print button and sends the page to the printer.
Now let's look at a quick example, assuming we've named our file map.html.
server.com/map.html?origin=&UTdestination=NV
Will give us a map from Utah to Nevada. You can enter full or partial address in standard JSON format. If your addresses have spaces you will need to ensure that the URL is fully encoded for this to work. I use asp.net so Server.UrlEncode is your friend.
You can read more about the different APIs directly from Google.com
http://code.google.com/apis/maps/index.html
And below is an image of the map generated above


Comments