Binding to a DataGridView with a custom collection
Often times I find the need to bind a custom collection to a datagridview in a windows form. .Net makes this easy and with some simple code we can achieve some pretty quick results.
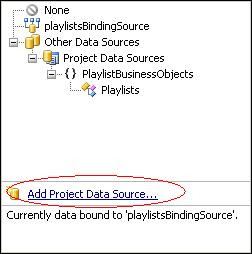
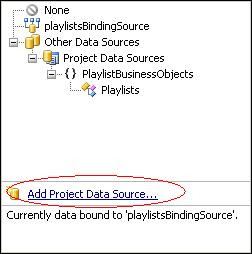
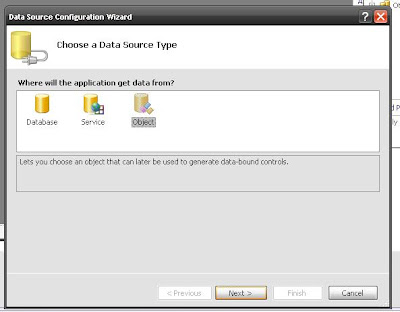
First drop a DataGridView onto your form. Click the little white arrow on the top right of the grid and select Choose Data Source. This should bring up wizard that allows you to select what you want to bind to the grid.


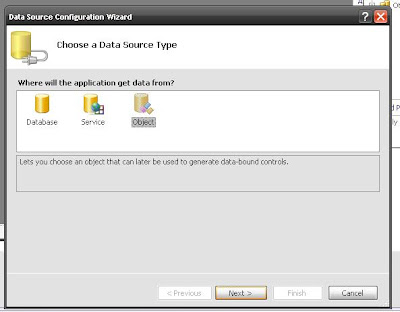
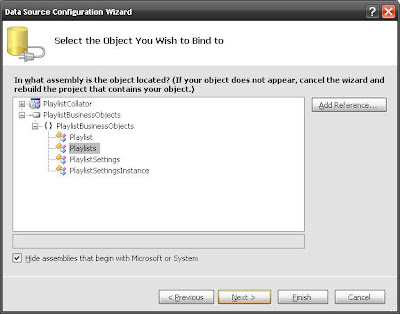
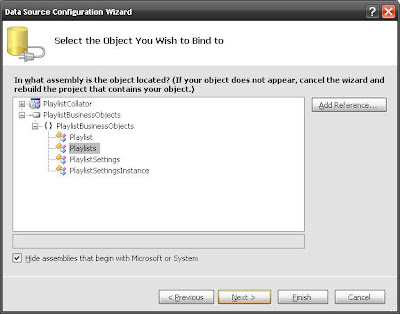
Select Object and click Next. Now select the class you want to bind too. You can select from all the existing references in your project or add a new one by clicking Add Reference. When you've selected the class to use click the Finish button.

Now that you've got the design done let's write some code to show our data in the grid. I have created a custom collection called Playlists that contains a list of Playlist items. My datagrid is bound to this collection and uses its public properties as the values for the columns.
The collection class
Now in the forms code behind you set the actual instance of the collection you want to bind as the BidingSource's DataSource. My BindingSource is called playlistsBindingSource. You can name it whatever you want when you're creating it in the above steps.
Now you can add/remove items from the binding source just as you would the collection. It has the same Add, Remove, RemoveAt functions a generic collection container does and your datagrid will automatically update its displayed items. You can even find get the actual object used to databind to each row and use its data if you need to.
First drop a DataGridView onto your form. Click the little white arrow on the top right of the grid and select Choose Data Source. This should bring up wizard that allows you to select what you want to bind to the grid.


Select Object and click Next. Now select the class you want to bind too. You can select from all the existing references in your project or add a new one by clicking Add Reference. When you've selected the class to use click the Finish button.

Now that you've got the design done let's write some code to show our data in the grid. I have created a custom collection called Playlists that contains a list of Playlist items. My datagrid is bound to this collection and uses its public properties as the values for the columns.
public class Playlist
{
private String _title = String.Empty;
private String _directory = String.Empty;
/// <summary>
/// Gets or sets the name.
/// </summary>
/// <value>The name.</value>
public String Title
{
get { return _title; }
set { _title = value; }
}
/// <summary>
/// Gets or sets the directory.
/// </summary>
/// <value>The directory.</value>
public String Directory
{
get { return _directory; }
set { _directory = value; }
}
/// <summary>
/// Initializes a new instance of the <see cref="Playlist"/> class.
/// </summary>
public Playlist()
{
}
/// <summary>
/// Initializes a new instance of the <see cref="Playlist"/> class.
/// </summary>
/// <param name="ID">The ID.</param>
/// <param name="title">The title.</param>
/// <param name="Directory">The directory.</param>
public Playlist( int ID, String title, String Directory )
{
_playlistID = ID;
_title = title;
_directory = Directory;
}
/// <summary>
/// Returns a <see cref="System.String"/> that represents this instance.
/// </summary>
/// <returns>
/// A <see cref="System.String"/> that represents this instance.
/// </returns>
public override string ToString()
{
return base.ToString();
}
}
The collection class
public class Playlists:Collection<Playlist>
{
}
Now in the forms code behind you set the actual instance of the collection you want to bind as the BidingSource's DataSource. My BindingSource is called playlistsBindingSource. You can name it whatever you want when you're creating it in the above steps.
// create a custom collection
private Playlists _playLists = new Playlists();
// TODO: add some items to the collection
// set the binding sources data source to our collection
this.playlistsBindingSource.DataSource = _playLists;
Now you can add/remove items from the binding source just as you would the collection. It has the same Add, Remove, RemoveAt functions a generic collection container does and your datagrid will automatically update its displayed items. You can even find get the actual object used to databind to each row and use its data if you need to.

Comments